Visual Studio CodeではEXTENSIONS(拡張機能)をインストールすることでより早く、より簡単にコードを記述することができるようになります。
そこで本記事では、筆者(たかな)のおすすめ拡張機能を①基本的にインストールしたいもの、②あったら便利じゃないかな〜というもので記載しておきます。
(合わせてインストール手順とアンインストール手順も記載しておきます)
随時更新していきますのでときどき見にきていただくと新たなものが追加されているかもしれません。
注意として拡張機能をインストールした後は、念のためVisual Studio Codeを一度閉じて再起動しておきましょう。
Japanese Language Pack for Visual Studio Code
Visual Studio Codeが日本語になります。
日本語に慣れ親しんだ人にとっては英語よりも日本語表示の方が安心感が違うはず!
・インストール手順は、『Visual Studio Codeを日本語化する』で記載しています。
Code Spell Checker
コードを書いた際に辞書ファイルに存在しない単語を教えてくれます。
早くコードを書こうとすると単語のスペルを間違うことがあると思うので重宝するはず!
zenkaku
全角スペースを可視化できます。
半角スペースと思って全角スペースを書いてしまい、エラーとなってしまうことは多いはず!
もしエラーとなってしまった場合でも、書いた箇所を見つける際に重宝するはず!
Log File Highlighter
出力されたログを見やすくしてくれます。
ログを見ることは多いと思うので重宝するはず!
indent-rainbow
インデントの数ごとに色分けして表示してくれます。
深いネストがあるソースは見やすくなるはず!
ですが自分で書くときは深いネストのコードは書かないようにしましょう!
Vue Language Features
vueファイルの文法のハイライトやコード入力時に補完してくれるようになります。
見やすさや効率よく作業するために必須の拡張機能です!
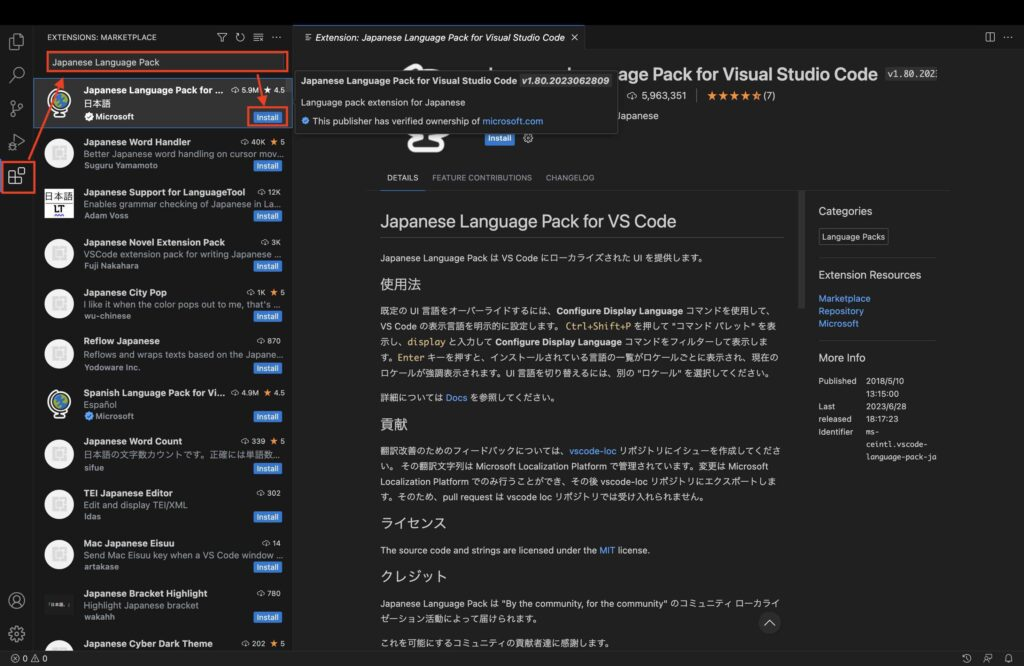
① サイドメニューより「EXTENSIONS」(日本語設定時は「拡張機能」)のアイコンをクリックします。
② 検索バーに「インストールしたい拡張機能名」を入力します。
③ 表示された拡張機能の「Install」(日本語設定時は「インストール」)のボタンをクリックします。
④ 念のためVisual Studio Codeを再起動します。

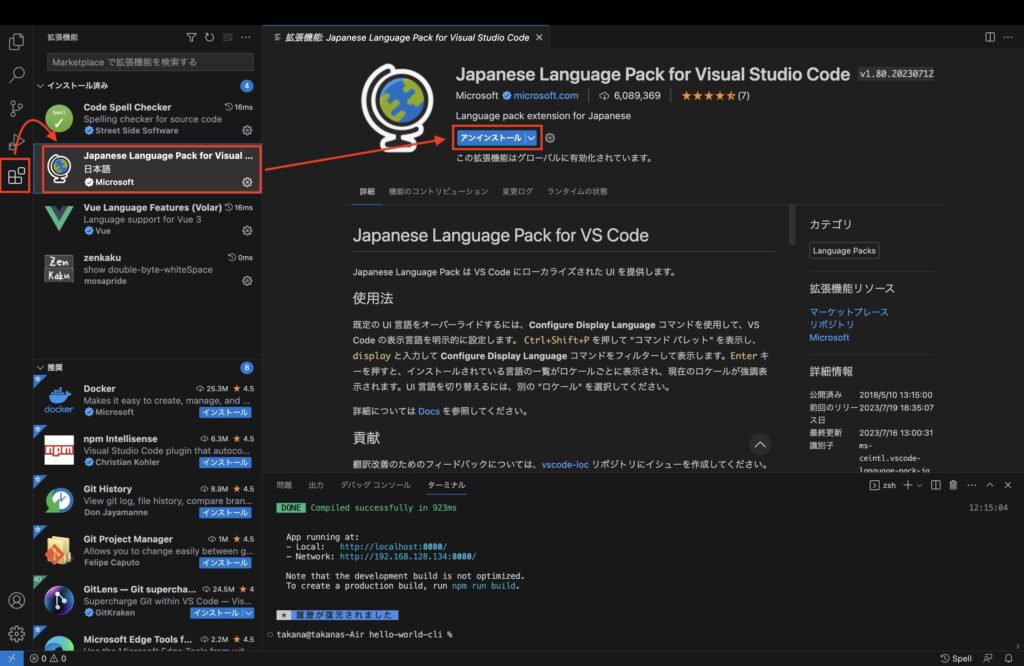
① サイドメニューより「EXTENSIONS」(日本語設定時は「拡張機能」)のアイコンをクリックします。
② インストール済みの一覧から「アンインストールしたい拡張機能」をクリックします。
③ 拡張機能の詳細が表示されるのでその中から「Uninstall」(日本語設定時は「アンインストール」)のボタンをクリックします。
④ 念のためVisual Studio Codeを再起動します。