Vue.jsの開発第一歩としてVue CLIを利用して、ブラウザ上にHello Worldを表示してみたいと思います。
- MacBook Air (macOS Ventura 13.4.1)
- Visual Studio Code 1.80.1
- Vue CLI 5.0.8
- Vue3.2.13
- ブラウザ Google Chrome
以下の記事を参照して、Vue CLIの実行環境を作成してください。
①Vue CLIをインストールして、Vue.jsの実行環境をつくる
まずは、Vue CLIを端末にインストールしてください。
②プロジェクトを作成する
次にプロジェクトを作成してください。
以下記事を参照して作成すると実行に必要なフォルダ、ファイルなどが自動で生成されます。
プロジェクト名は任意で問題ありません。
本記事では、「hello-world-cli」でプロジェクト名を作成しております。
③Visual Studio Codeに拡張機能「Vue Language Features」を追加して、有効にする。
最後にVSCodeにVue Language Featuresの拡張機能を追加して、有効化してください。
必ず必要というわけではありませんが、Vue.jsのファイルを編集する際、文法のハイライトやコードの補完機能を利用することができるようになります。
hello-world-cli・・・プロジェクト名
|– node_modules・・・インストールされたライブラリ
l– src
|– assets・・・画像など
|– components・・・コンポーネント
|– HelloWorld.vue・・・HelloWorld.vueコンポーネント
|– App.vue・・・メインコンポーネント
|– main.js・・・メインスクリプト
|– .gitignore
|– babel.config.js
|– jsconfig.json
|– packege-lock.json
|– packege.json
|– README.md
|– vue.config.js
※ 黄色のラインが引かれているファイルが編集するファイルになります。
HelloWorld.vueのコード書き換え後を以下に記載します。
また、単一ファイルコンポーネントでコードを記載しております。
それぞれ<template>タグにHTML、<script>タグにScript、<style>タグにCSSを記載します。
タグの中でコメントを残す場合は、コメントアウトの方法が違うことに注意しましょう。
HelloWorld.vue コード書き換え後
<template>
<!--HTMLを記載するタグです-->
<div id="app">
<p>{{ message }}</p>
</div>
</template>
<script>
// スクリプトを記載するタグです
export default {
data: function() {
return {
message: 'Hello World'
}
},
}
</script>
<style scoped>
/** CSSを記載するタグです */
p {
color: green;
}
</style>Visual Studio Codeのターミナルで「npm run serve」を実行していない場合は、ターミナルにコマンドを入力して実行しておきましょう。
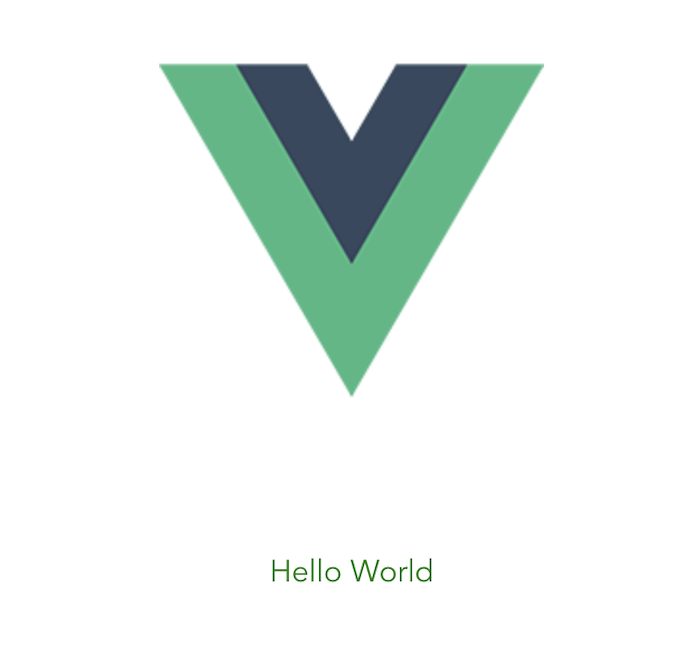
ブラウザで「http://localhost:8080」にアクセスします。

Hello Worldが表示されていることが確認できました。
Hello Worldを表示させたいだけなので、Vueのロゴは必要ありません。
そこで、「App.vue」を編集し、Vueのロゴを削除します。
App.vueの以下<img>タグでロゴの画像を読み込んでいるのでコメントアウトします。
ファイルを保存して、ブラウザを確認してみましょう。
※「npm run serve」が起動している場合は、ファイルを保存するとブラウザに反映されます。
App.vue コード書き換え後
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png"> --> ※コメントアウトにする
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
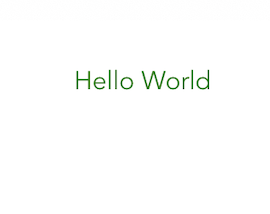
ブラウザの画面にVueのロゴが消えて、Hello Worldだけ表示されていることを確認することができました。
以上で手順は完了となります。
おつかれさまでした。




![Vue CLIをインストールして、Vue.jsの実行環境を作成する方法[Mac]のアイキャッチ画像](https://takana-it.com/wp-content/uploads/2023/07/アイキャッチ-30-160x160.jpg)
