拡張機能「Japanese Language Pack for Visual Studio Code」のインストールから適用するまでの流れを記載します。
また、やっぱり英語に戻したいとなるかもしれないのでその方法も記載します。
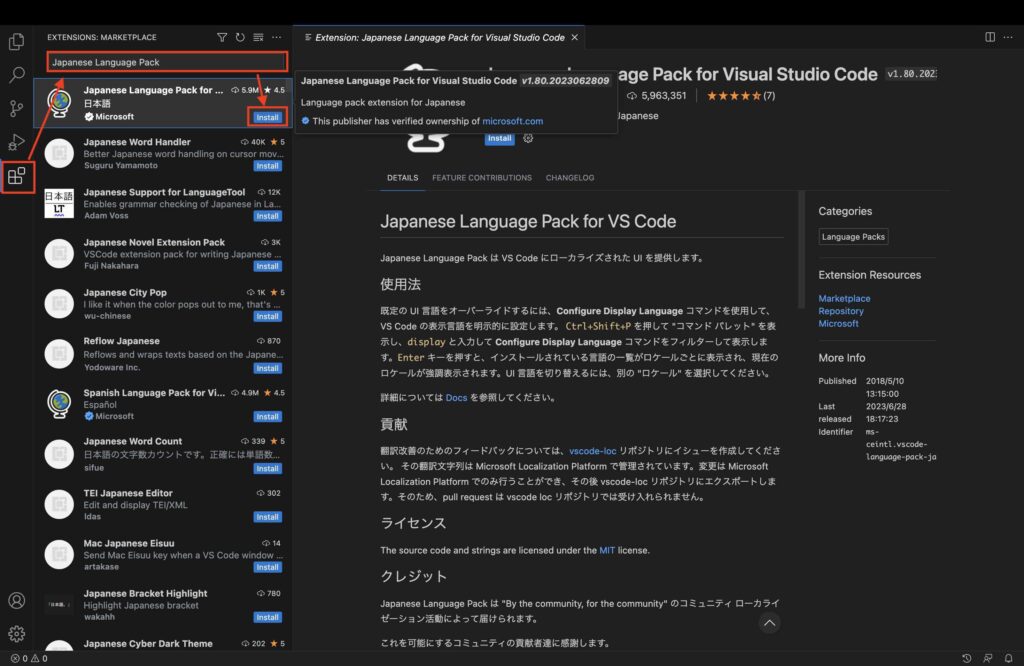
①サイドメニューより「EXTENSIONS」のアイコンをクリックします。
②検索バーに「Japanese Language Pack」を入力します。
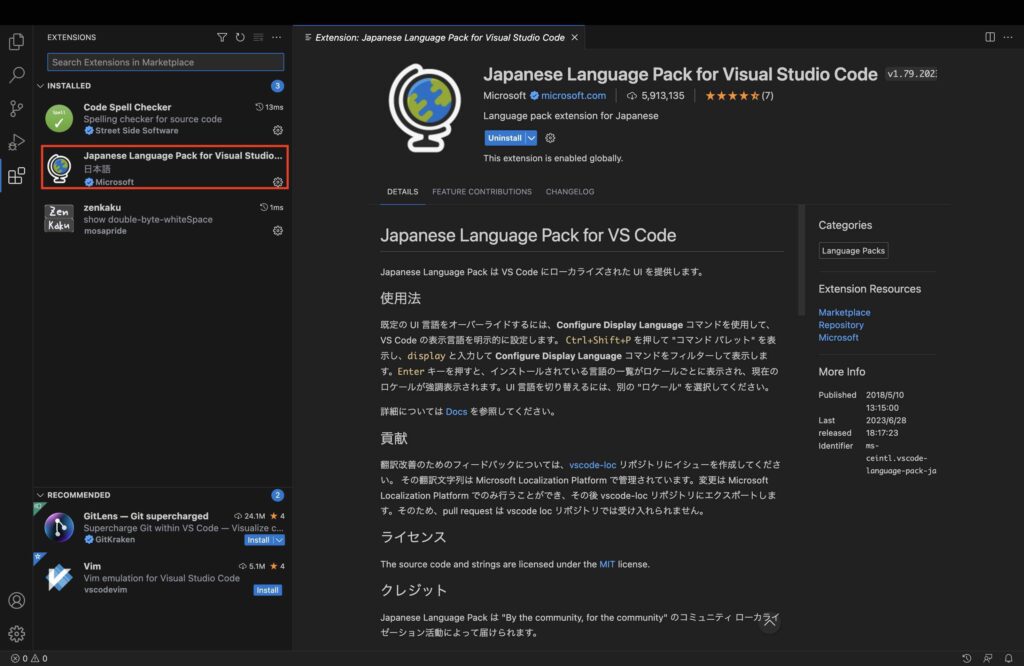
③Japanese Language Pack for Visual Studio Codeの「Install」ボタンをクリックします。

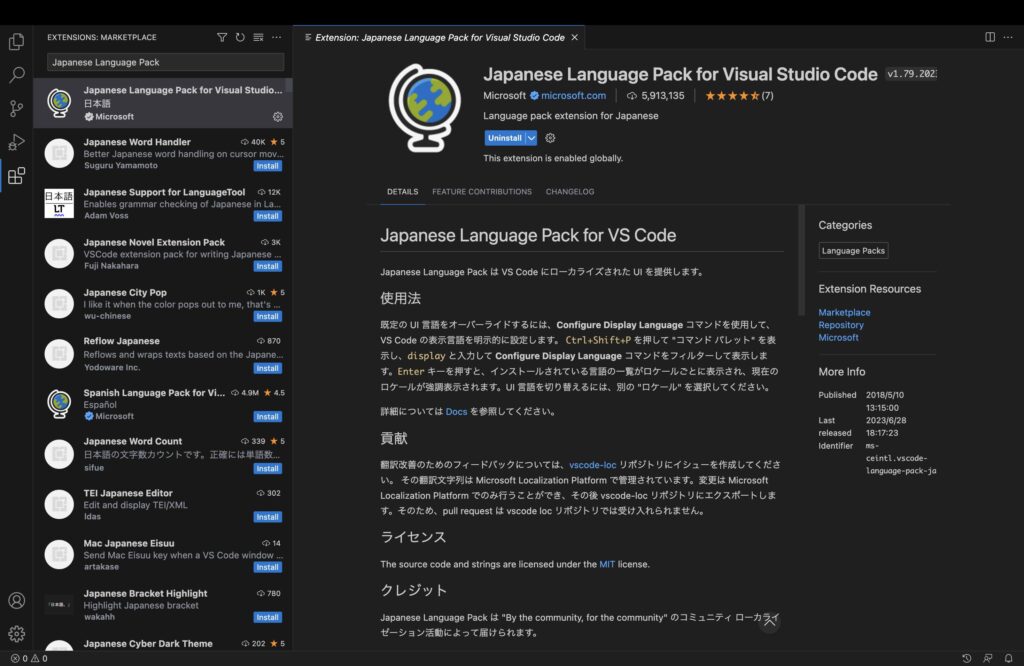
④Japanese Language Pack for Visual Studio Codeがインストールされます。

⑤INSTALLEDでもJapanese Language Pack for Visual Studio Codeがインストールされたことを確認できます。

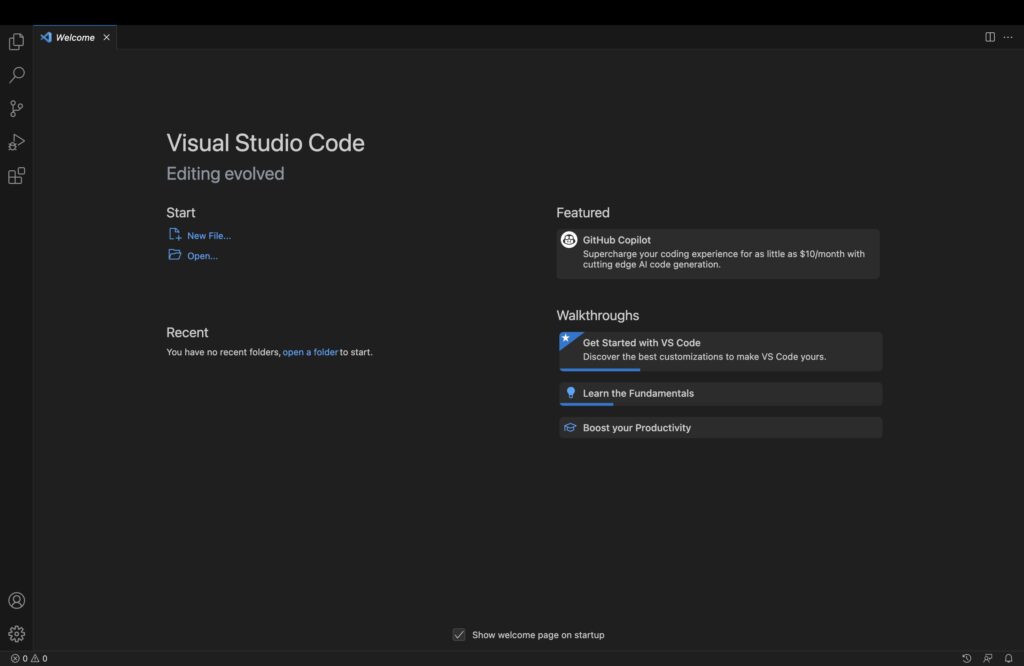
⑥Visual Studio Codeを閉じて、再度起動させます。
前述の手順の再起動後やVisual Studio Codeを起動した際に、低確率で英語の状態に戻っている場合があります。
その際も本手順を参考に日本語へ戻すことができます。
①Visual Studio Codeを開きます。

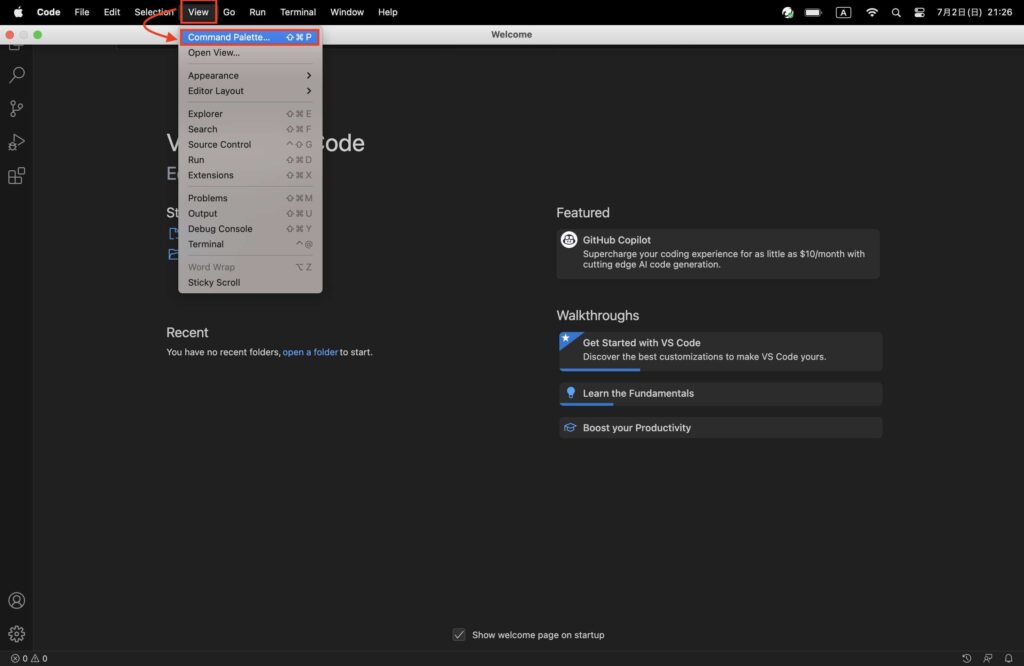
②トップメニューより「View」→「Command Palette」をクリックします。

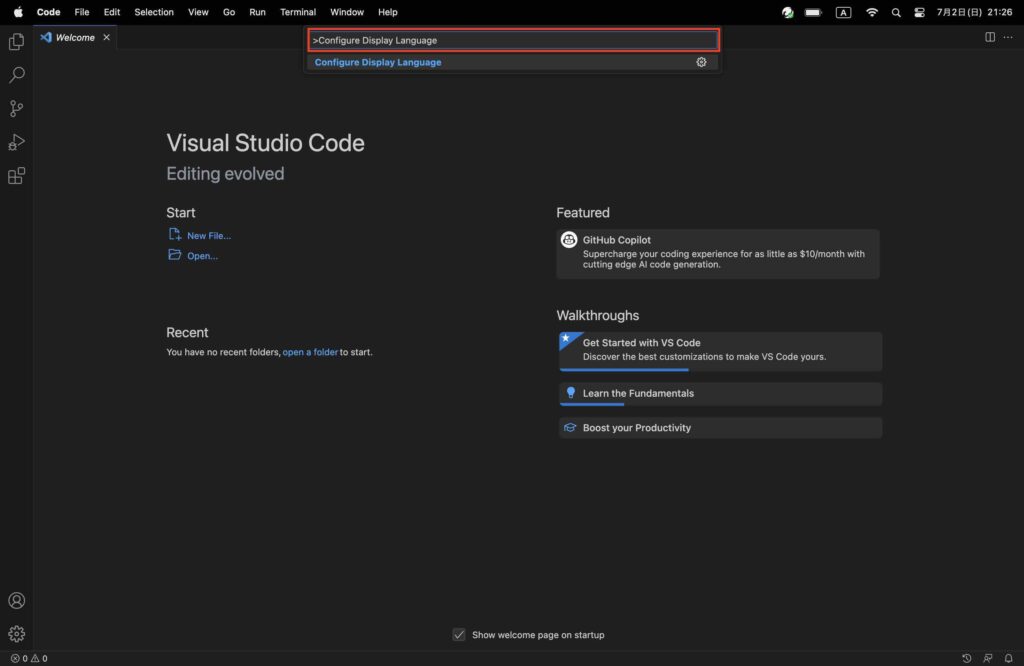
③検索バーに「Configure Display Language」を入力して、「Enter」キーを押します。

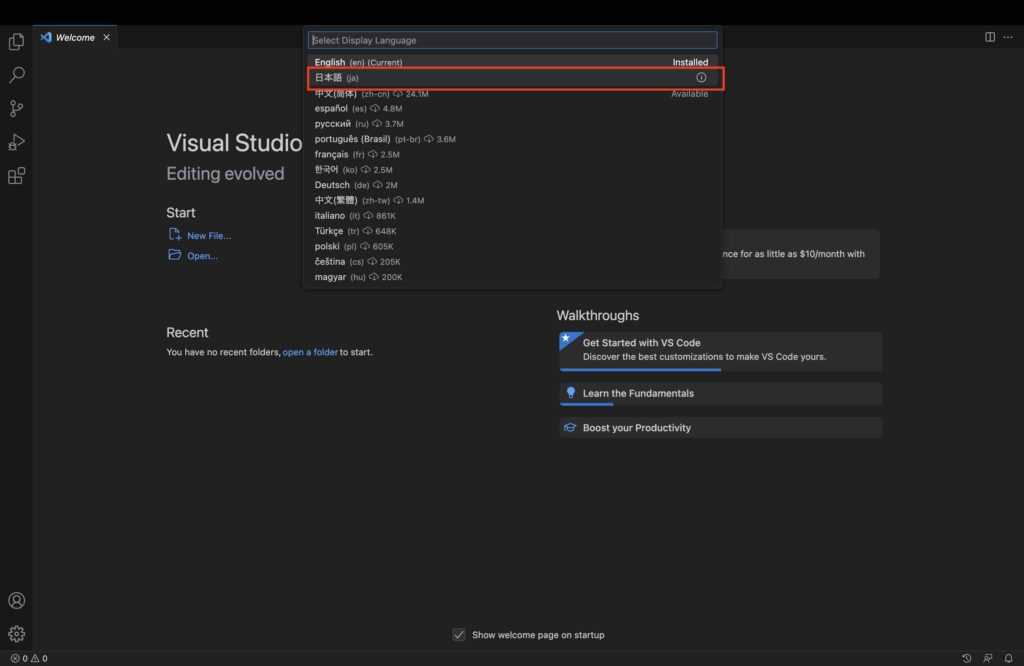
④表示された一覧より「日本語」をクリックします。

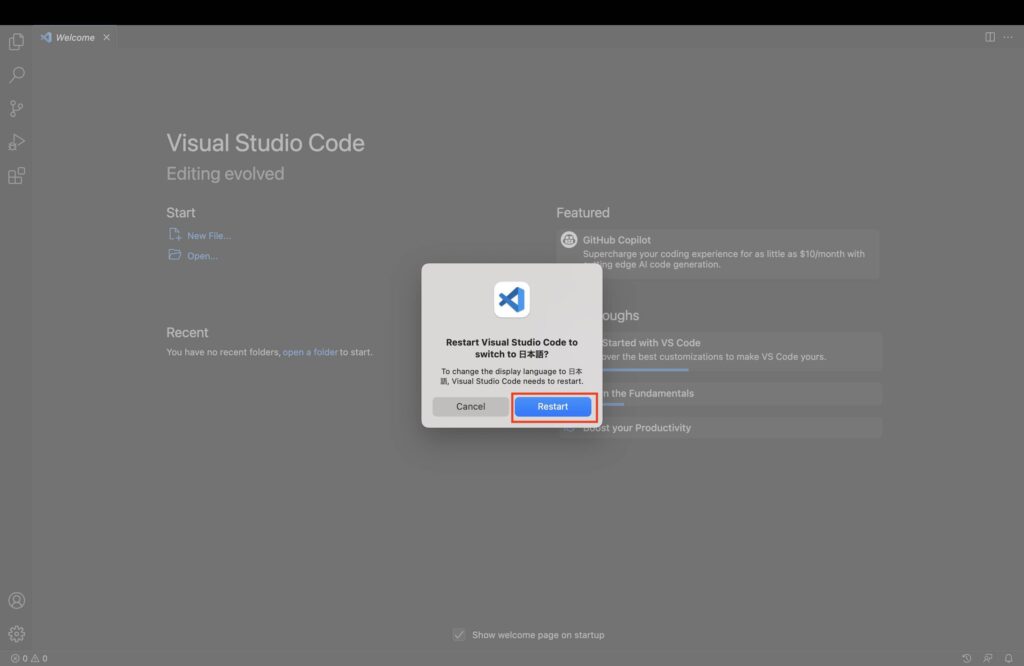
⑤表示されたダイアログより「Restart」ボタンをクリックし、Visual Studio Codeを再起動します。

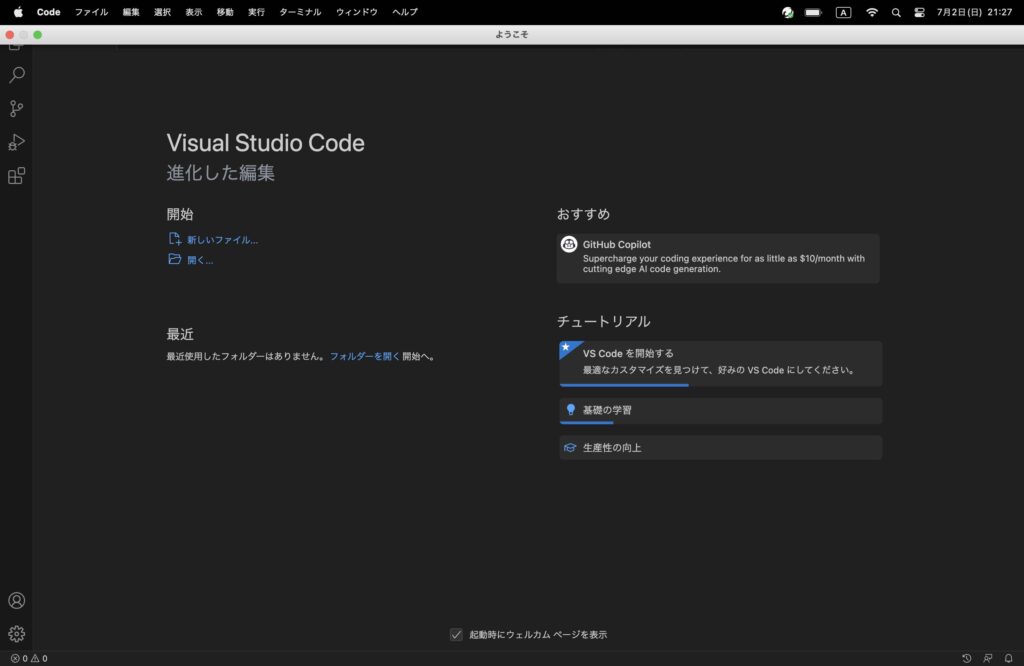
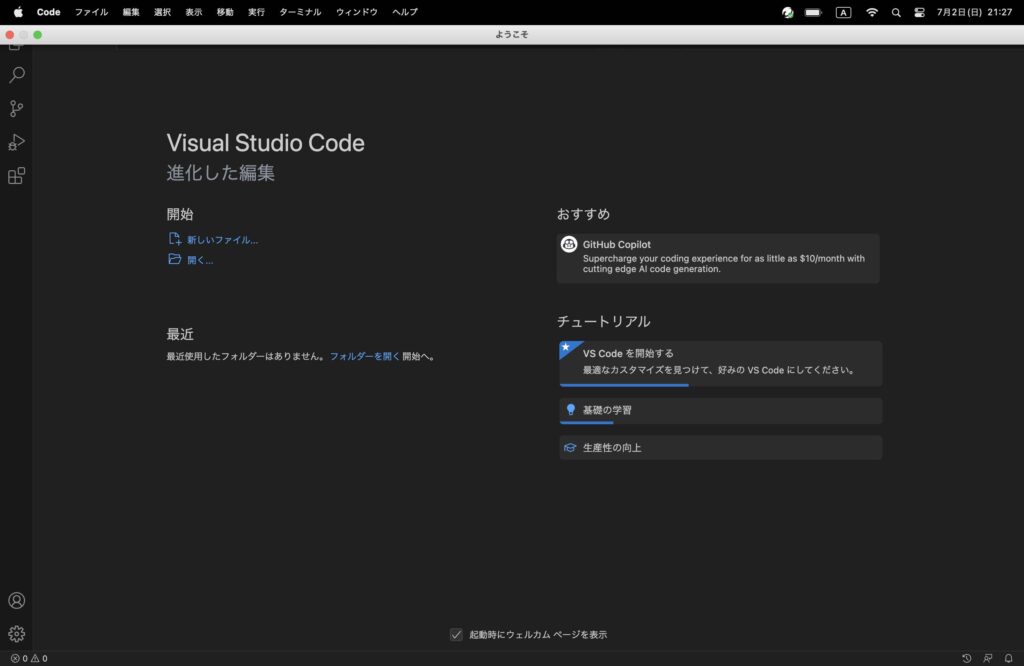
⑥Visual Studio Codeが日本語化されていることが確認できます。

①Visual Studio Codeを開きます。

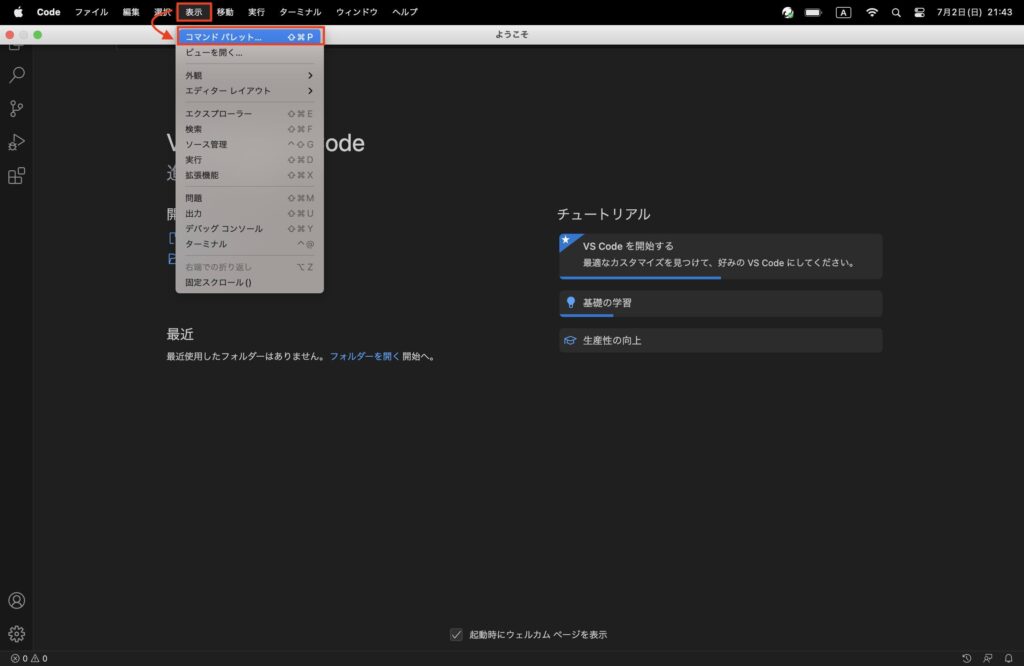
②トップメニューより「表示」→「コマンドパレット」をクリックします。

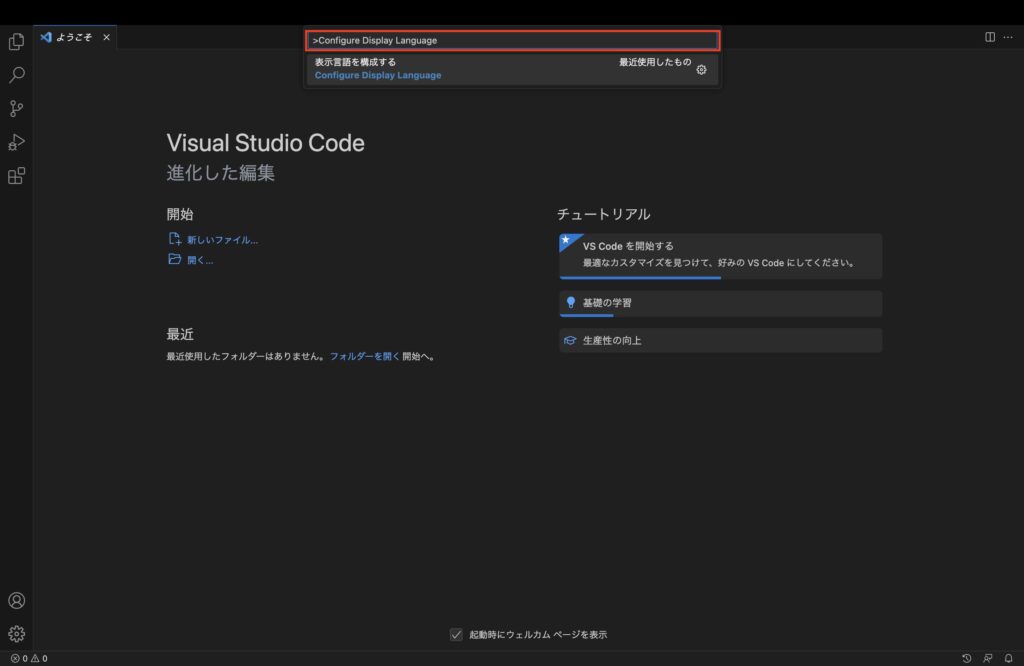
③検索バーに「Configure Display Language」を入力して、「Enter」キーを押します。

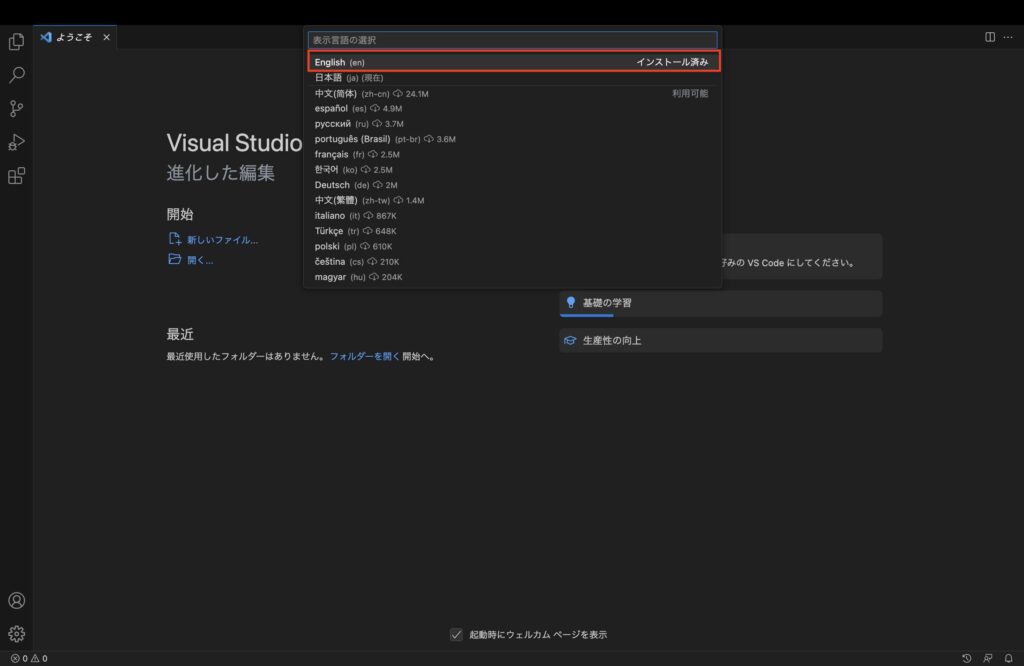
④表示された一覧より「English」をクリックします。

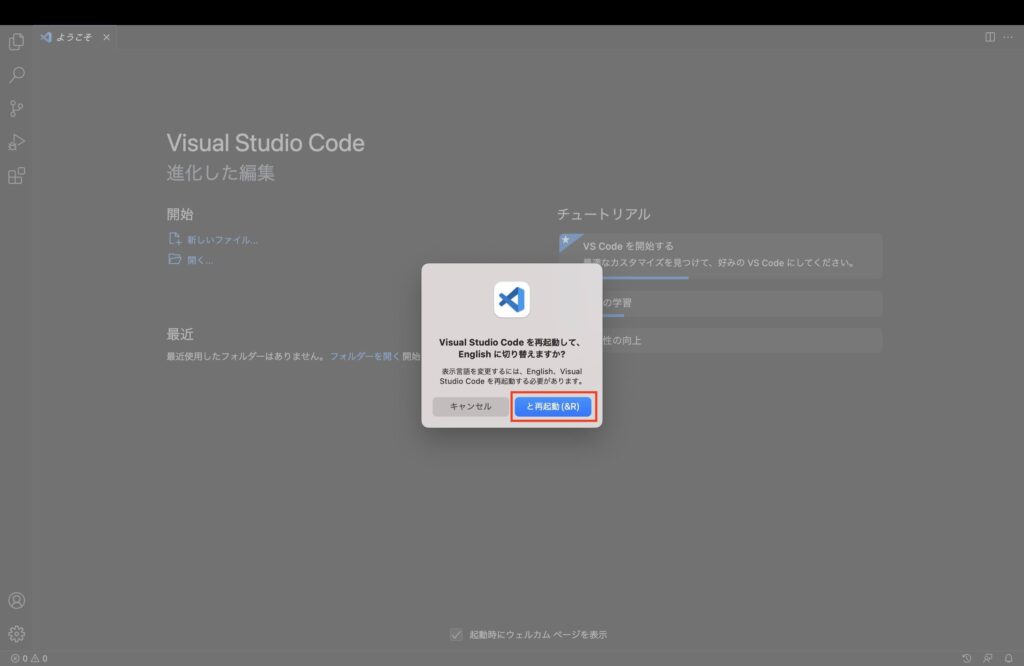
⑤表示されたダイアログより「と再起動(&R)」ボタンをクリックし、Visual Studio Codeを再起動します。

⑥Visual Studio Codeが英語化されていることが確認できます。