コードにライブラリをインポートする記述をすることで簡単にVue.jsの実行環境を作成することができます。
なので、まずはVue.jsがどんな感じか試してみたいときに利用できます。
そこで、本記事では実行環境を構築し、Hello Woldをブラウザに出力するまでの手順を記載していますので実際にやってみて試していただければと思います。
なお、Vue.jsの実行環境は以下の作成方法などがあります。
- ライブラリをインポートして実行環境を作成する。(vue.jsのパスをscriptタグで指定)
- ライブラリをダウンロードして実行環境を作成する。(ローカルのvue.jsのファイルをscriptタグで指定)
- NPMを利用し、Vueをインストールして実行環境を作成する。
- コマンドラインツールを使用して実行環境を作成する。(Vue CLI)
今回は、1の『ライブラリをインポートして実行環境を作成する』にて実行環境を作成します。
- MacBook Air (macOS Ventura 13.4.1)
- Visual Studio Code 1.80.1
- ブラウザ Google Chrome
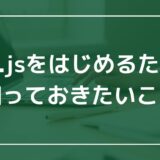
hello-world(フォルダ)
|– css(フォルダ)
|– main.js(ファイル)
l– js(フォルダ)
|– main.js(ファイル)
|– main.html(ファイル)

以下コードの下線部の記述が、ライブラリ指定部になります。
本記事では、CDN経由でVueの3.3.4のバージョン(2023/07/09時点で最新)をインポートするように指定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.js"></script>
<script src="js/main.js"></script>
</body>
</html>上記コードのライブラリ指定では、「jsdelivr」を使用してますが「unpkg」などでも同じようにインポート可能です。
参考として下記にライブラリインポートの別のコード記述を記載しておきます。
・jsdelivrの記述例
<script src="https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.prod.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@next/dist/vue.global.prod.js"></script>
・unpkgの記述例
<script src="http://unpkg.com/vue@3.3.4/dist/vue.global.js"></script>
<script src="http://unpkg.com/vue@next/dist/vue.global.js"></script>
<script src="http://unpkg.com/vue@next/dist/vue.global.prod.js"></script>なお、「@next」を記述することでその時点の新バージョンをインポートして使用するようにできますが、意図しない不具合が発生する場合がありますので、特定のバージョンを指定することをおすすめします。
また、「vue.global.js」と「vue.global.prod.js」の違いは以下となります。
・vue.global.js:コメントや改行、タブが含まれているライブラリをインポートする。可読性に優れます。
・vue.global.prod.js:コメントや改行、タブを削除したライブラリをインポートする。ファイルサイズが小さい。
Vue.createApp({
data: () => ({
message: 'Hello World'
})
}).mount('#app');上記はアロー関数を使用して書いておりますが使わない書き方も以下に記載しておきます。
// アロー関数を使用しない場合
Vue.createApp({
data: function() {
return {
message: 'Hello World'
};
}
}).mount('#app');p {
color: green;
}[main.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.3.4/dist/vue.global.js"></script>
<script src="js/main.js"></script>
</body>
</html>[main.js]
Vue.createApp({
data: () => ({
message: 'Hello World'
})
}).mount('#app');[main.css]
p {
color: green;
}ブラウザで表示する際はキャッシュの影響を受けてしまう場合があるので、Google Chromeのシークレットモードで表示させています。
※本番環境に開発環境をあげる際は、キャッシュの影響を考える必要があります。(通常モードでブラウザを立ち上げる人がほとんどであるため)
画面を表示させる際は、main.htmlのパスをURLに指定します。
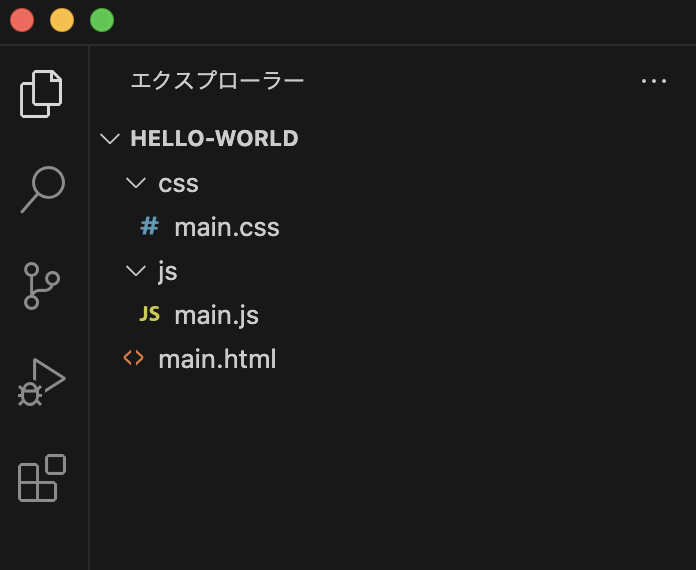
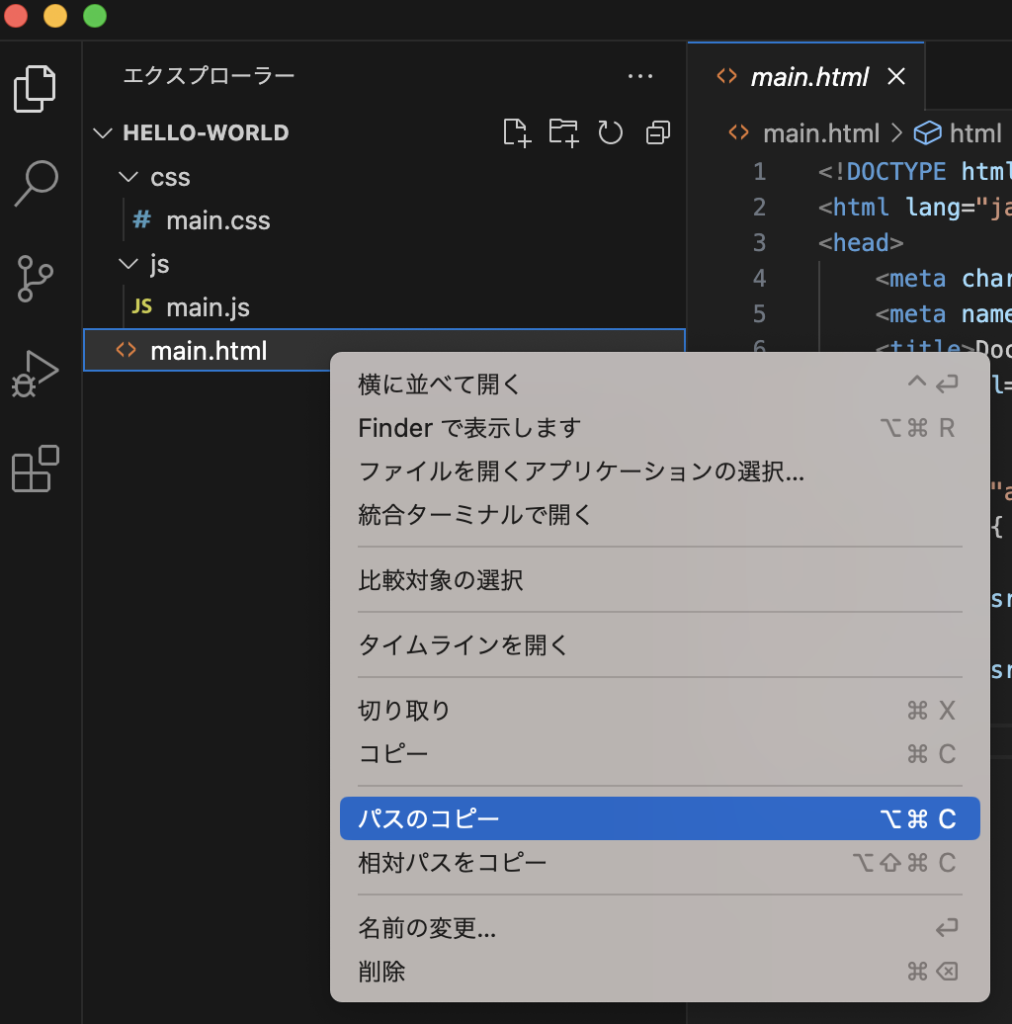
【画面表示までの手順】
①Visual Studio Codeのエクスプローラーから「main.html」をcontrolキーを右クリックする。
②メニューから「パスのコピー」をクリックする。
③Google ChromeのURL入力にペーストする。


Hello Worldを表示することができました。
以上で手順は完了となります。
おつかれさまでした。