Vue CLIをインストールしてVue.jsの環境構築をしている場合、コマンドラインを使ってプロジェクトを自動生成することができます。
この機能を利用することで、すぐにVue.jsを利用したアプリケーションの開発に移ることができます。
- MacBook Air (macOS Ventura 13.4.1)
- Visual Studio Code(version 1.80.0)
以下記事の手順を確認して、Vue CLIをインストールしてください。
インストールしている方は、次の手順に進んでください。
① Visual Studio Codeを開く
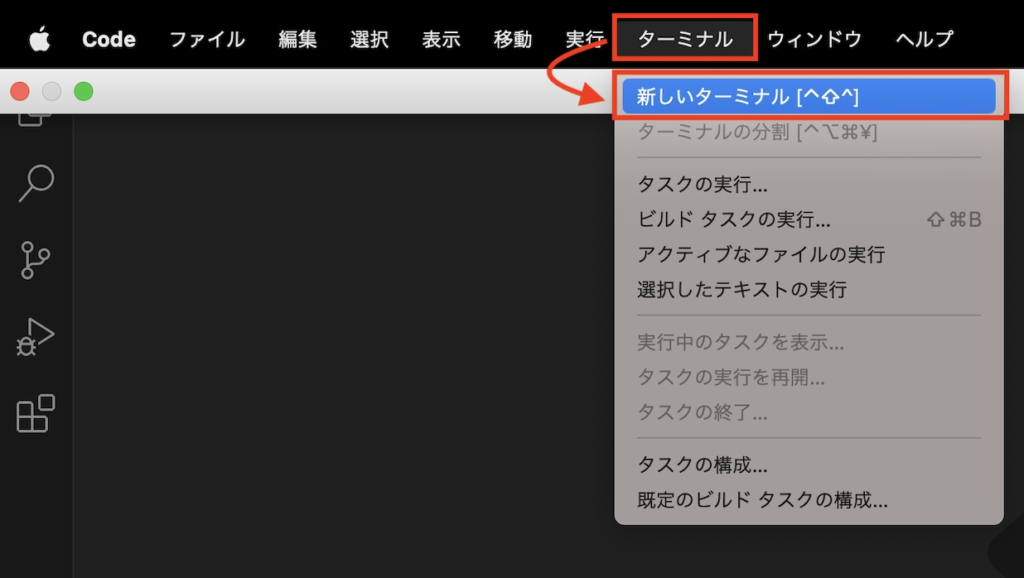
② Visual Studio Codeの上部メニューから「ターミナル」をクリック → 「新しいターミナル」をクリックする

③ 「cd [プロジェクトを作成するフォルダパス] 」を入力して、「Enter」キーを押す
〜 % cd /Users/takana/vue-project/
vue-project %④ 「vue create [作成するプロジェクト名] 」を入力して、「Enter」キーを押す
〜 % cd /Users/takana/vue-project/
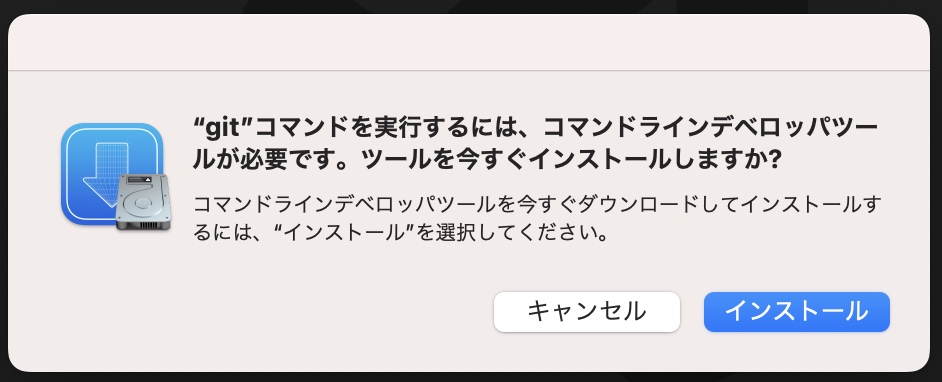
vue-project % vue create vue-cli-project※コマンド実行後に以下が表示されることがあるが、今回は不要なため「キャンセル」で問題ない

⑤ 「Default ([Vue 3] babel, eslint)」を方向キー(上下)で選び、「Enter」キーを押す
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features ⑥ プロジェクトの作成、必要なライブラリーのインストールが開始され、完了する
Vue CLI v5.0.8
✨ Creating project in /Users/takana/vue-project/vue-cli-project.
⚙️ Installing CLI plugins. This might take a while...
...中略...
🎉 Successfully created project vue-cli-project.
👉 Get started with the following commands:
$ cd vue-cli-project
$ npm run serve
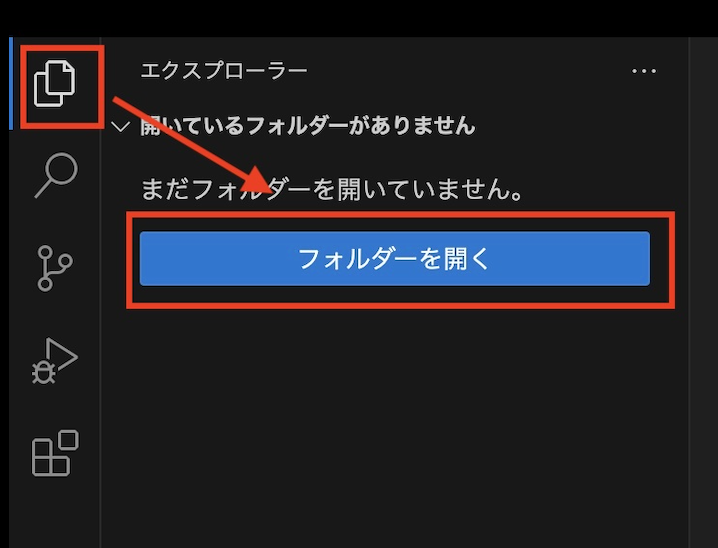
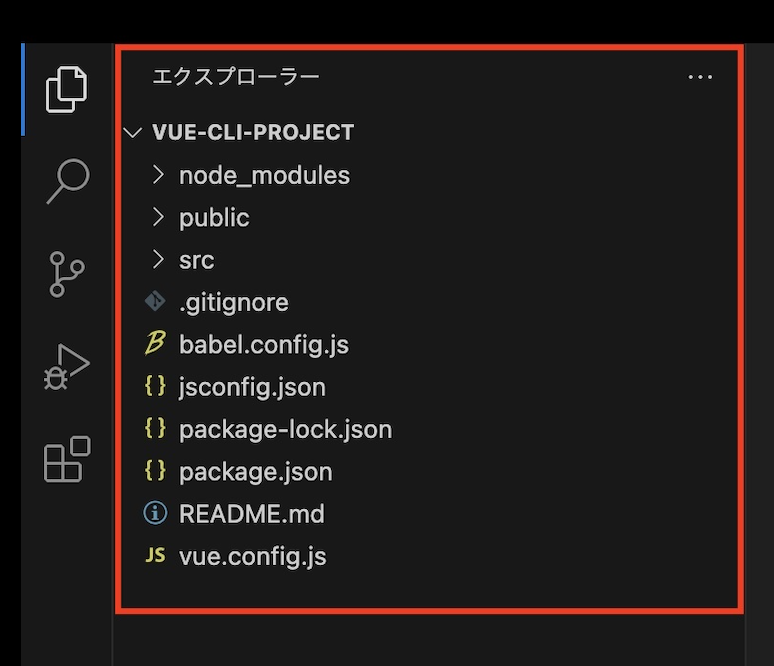
vue-project % ① サイドメニューの「エクスプローラー」アイコンをクリック → 「フォルダーを開く」ボタンをクリックする

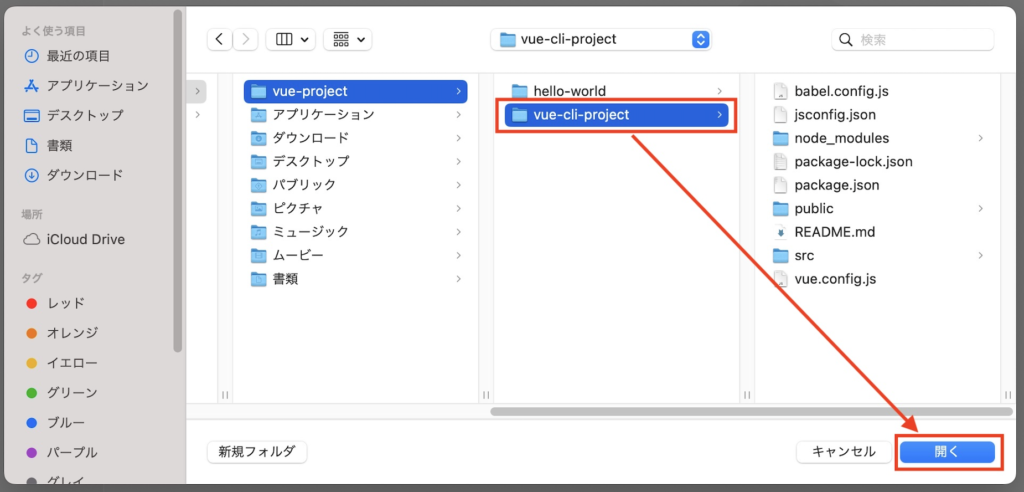
② 「作成したプロジェクト」フォルダを選択して、「開く」ボタンをクリックする

③ サイドに表示されたエクスプローラーにプロジェクトのフォルダの内容が表示される

① Visual Studio Codeのターミナルを開いて、作成したプロジェクトルートに移動していることを確認する
※1 Visual Studio Codeのターミナルの開き方は、本記事の「プロジェクトを自動生成する」の②を参照ください。
※2 ターミナルのプロジェクトルートは、本記事の「作成したプロジェクトを確認する」の後に実施した場合、デフォルトで移動しています。
移動していない場合は、「cd」コマンドを使用してプロジェクトルートに移動してください。
(本記事の「プロジェクトを自動生成する」の③を参照)
vue-cli-project %② ターミナルで「npm run serve」を入力して、「Enter」キーを押す
vue-cli-project % npm run serve③ プロジェクト(アプリ)を実行するためのサーバーの起動が開始され、完了します
vue-cli-project % npm run serve
> vue-cli-project@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 1276ms
App running at:
- Local: http://localhost:8080/ ←ブラウザでアクセスするURL
- Network: http://192.168.10.10:8080/
Note that the development build is not optimized.
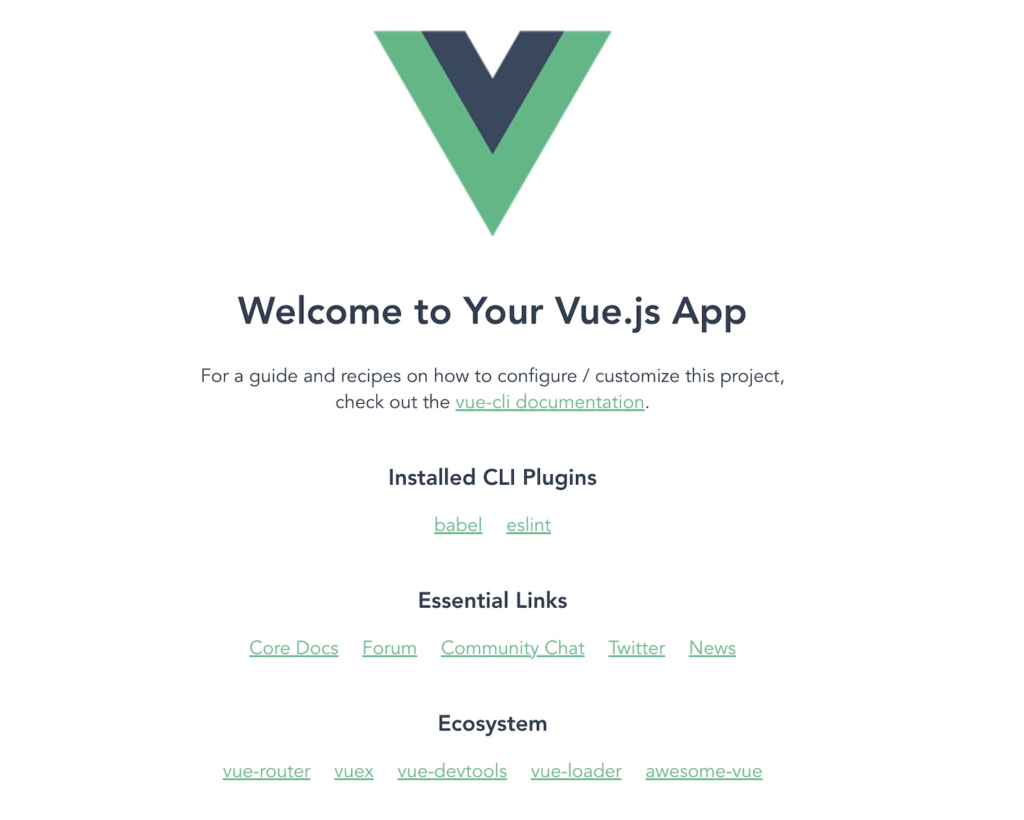
To create a production build, run npm run build.④ ブラウザ(本記事ではGoogle Chromeを使用)で「http://localhost:8080」にアクセスすると以下画面が表示される。
※ 画面を表示させる際は、Visual Studio Codeを閉じないでください。閉じると画面が表示できません。

正常にプロジェクトが生成されていることを確認できました。
⑤ 「npm run serve」を止める際は、ターミナル上で「controlキー + Cキー」を同時に押す。
以上で手順は完了となります。
おつかれさまでした。




![Vue CLIをインストールして、Vue.jsの実行環境を作成する方法[Mac]のアイキャッチ画像](https://takana-it.com/wp-content/uploads/2023/07/アイキャッチ-30-160x160.jpg)