本格的にVue.jsでアプリ開発をしたいという方は、本記事の手順を参考にVue CLIをインストールしてください。
Vue CLIとはコマンドラインツールであり、Vue CLIを利用することでプロジェクトの立ち上げ、ビルド、実行を自動化することができます。
なお、Vue.jsの実行環境は、以下の作成方法などがあります。
- CDN経由でライブラリをインポートして実行環境を作成する。(vue.jsのパスをscriptタグで指定)。
- CDN経由でライブラリをダウンロードして実行環境を作成する。(ローカルのvue.jsのファイルをscriptタグで指定)
- NPMを利用し、Vueをインストールして実行環境を作成する。
- コマンドラインツールを使用して実行環境を作成する。(Vue CLI)
今回は、4「コマンドラインを使用して実行環境を作成する。(Vue CLI)」にて実行環境を作成していきます。
- MacBook Air (macOS Ventura 13.4.1)
- Visual Studio Code 1.80.1
node.jsをインストールしてください。
Vue CLIを利用する際は、node.jsのバージョン「v8.9」以降が必要です。
本記事では、node.jsバージョン「v18.16.1」を使用します。
ターミナルでrootユーザ使用するために、rootユーザを使用可能にしてください。
rootユーザを使用可能とする理由は、Vue CLIインストール時に権限エラーを回避するためです。
本記事ではこの方法を利用してインストールを行います。
Vue CLIインストール時に権限エラーが出ない場合(インストール先の対象フォルダの権限を変えているなど)は実施しなくても問題ありません。
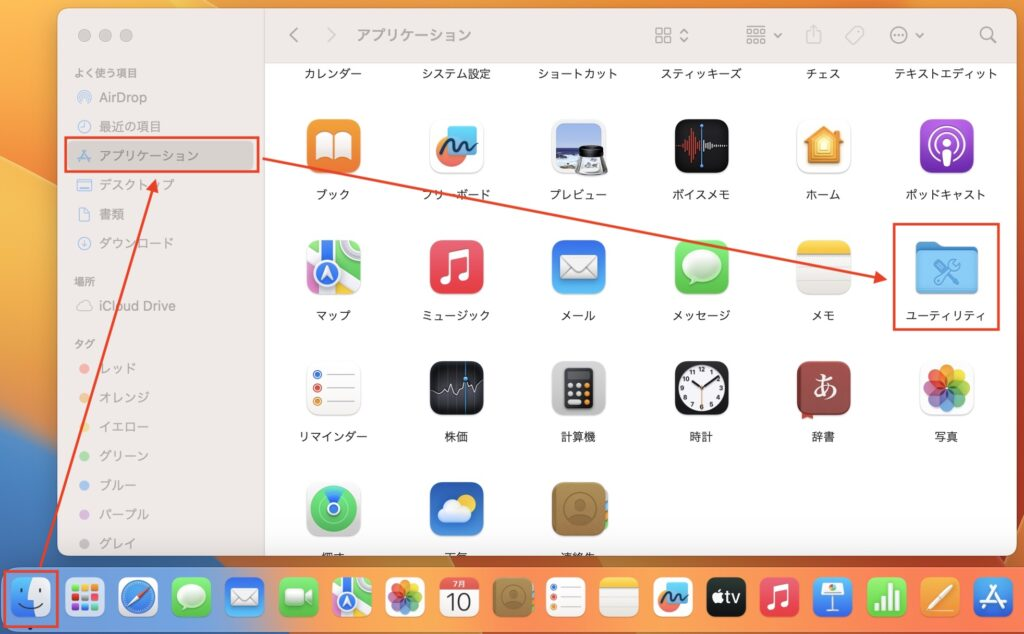
① 画面下部の「Finder」アイコンをクリック → サイドメニューの「アプリケーション」をクリック → 「ユーティリティ」をダブルクリックする

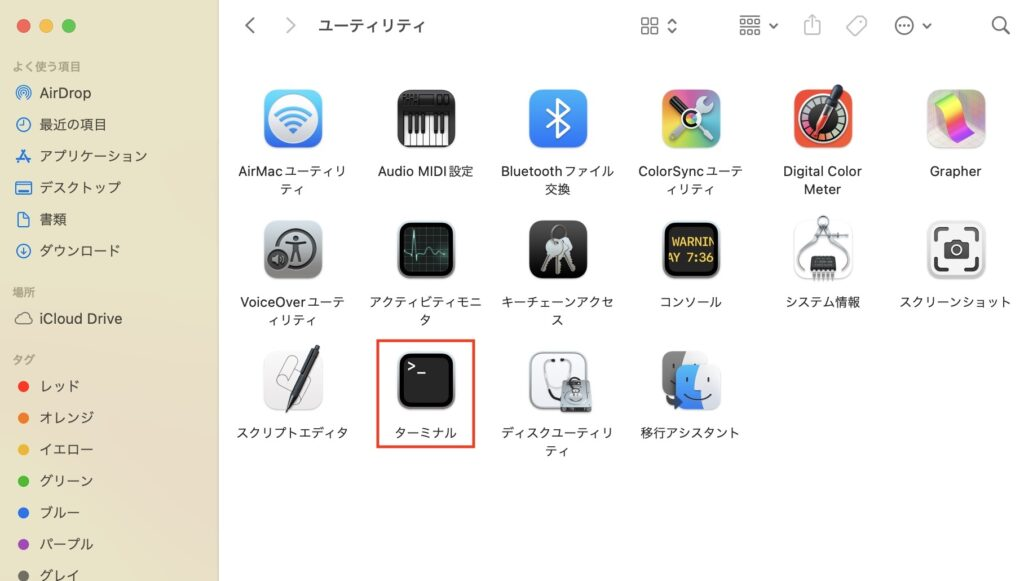
② ユーティリティ画面の「ターミナル」アイコンをダブルクリックする

③ ターミナルで「su」を入力 して、「Enter」キーを押す
Last login: Mon Jul 10 17:21:09 on ttys001
〜 % su
④ 設定したパスワードを入力して、「Enter」キーを押す
※ターミナル上でパスワードは入力表示されません
Last login: Mon Jul 10 17:21:09 on ttys001
〜 % su
Password: ⑤ 「npm install -g @vue/cli」を入力 して、「Enter」キーを押す
エラーが出なければ、インストールは完了となります
※ エラーが発生した場合は、本記事の「Vue CLIのインストール時にターミナルでエラーが発生した場合の対応」を参照
Last login: Mon Jul 10 17:21:09 on ttys001
〜 % su
Password:
〜 # npm install -g @vue/cli
...中略...
added 867 packages in 2m
66 packages are looking for funding
run `npm fund` for details
...中略...
〜 # ⑥ 「exit」を入力 → 「Enter」キーを押してrootユーザの切り替えを解除して、元のユーザへ戻しておきましょう。
そのままターミナルを閉じてしまっても良いです。
〜 # exit
exit
〜 %以下記事の手順を実施してください。
手順通りできた場合、Vue CLIは正常にインストールできています。
以上で手順は完了となります。
おつかれさまでした!
【エラー内容】
permission denied, mkdir ‘/usr/local/lib/node_modules/@vue’
【状況】
通常のユーザで「npm install -g @vue/cli」コマンドを実行
【対応】
rootユーザに切り替えて実行する
または、対象のフォルダの権限を変更する(chmodコマンドを使用)
—————————————————————————————————
【エラー内容】
Unable to change file mode on node_modules: Operation not permitted
【状況】
通常のユーザで「chmod」コマンドを使用して、対象のフォルダの権限を変更
【対応】
rootユーザに切り替えて実行する
![Vue CLIをインストールして、Vue.jsの実行環境を作成する方法[Mac]のアイキャッチ画像](https://takana-it.com/wp-content/uploads/2023/07/アイキャッチ-30-940x494.jpg)